Course: Interaction Design
Tools: Paper, Balsamiq, Proto.io/Invision
Role: Interaction Designer
Problem
For this project, I was given seven weeks to created a mobile app called “Lunch Money Buddy.” The app allows parents and guardians of school age children to manage various aspects of their kids’ in-school cafeteria lunch accounts. The app allows parents and guardians to do the following things:
- Download and sign up.
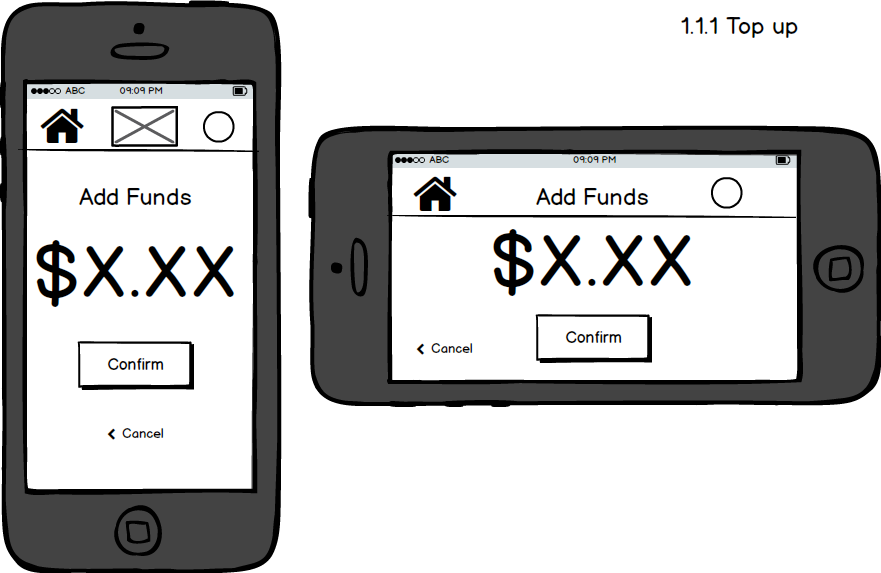
- Add funds the account.
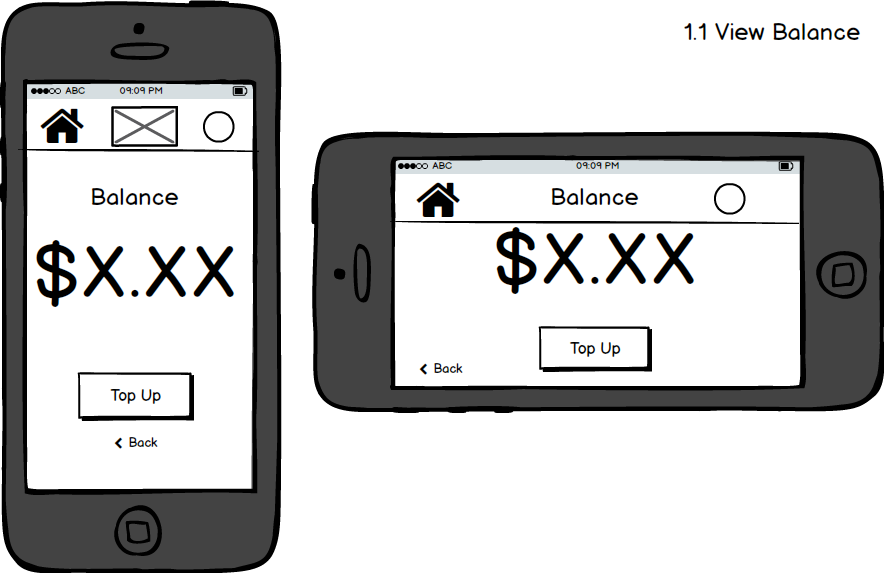
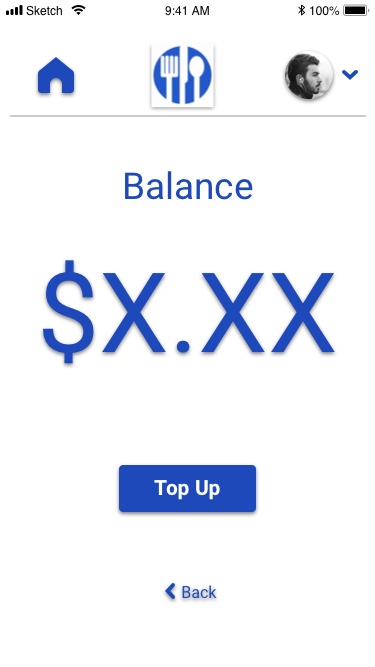
- View account balance.
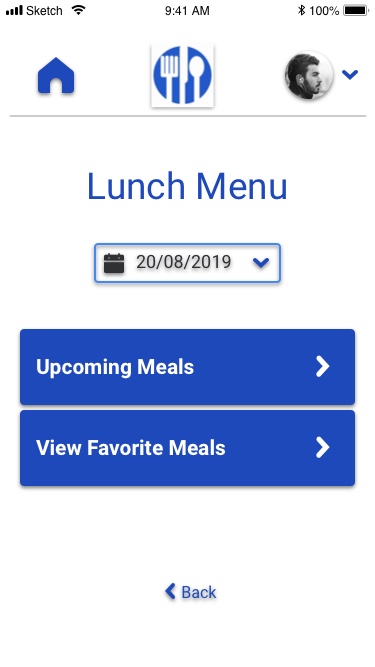
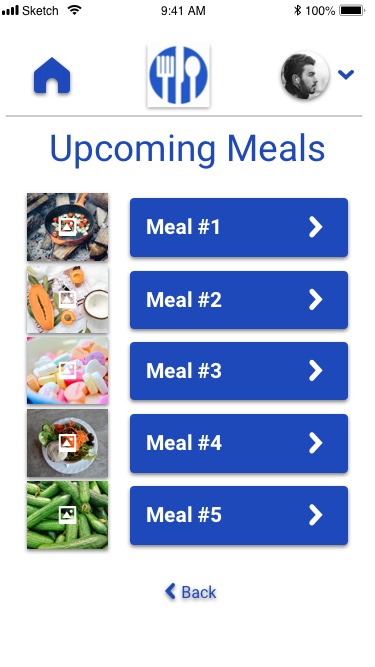
- View school lunch menu by child.
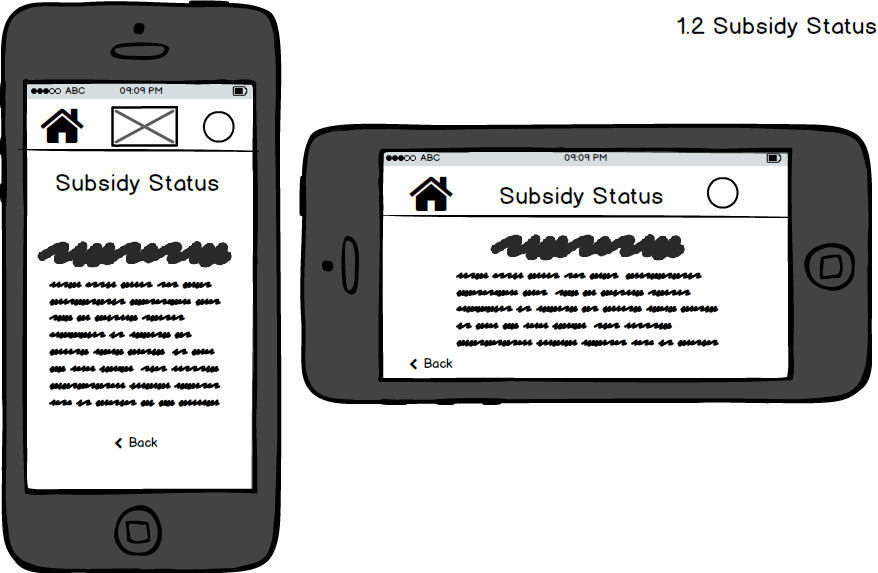
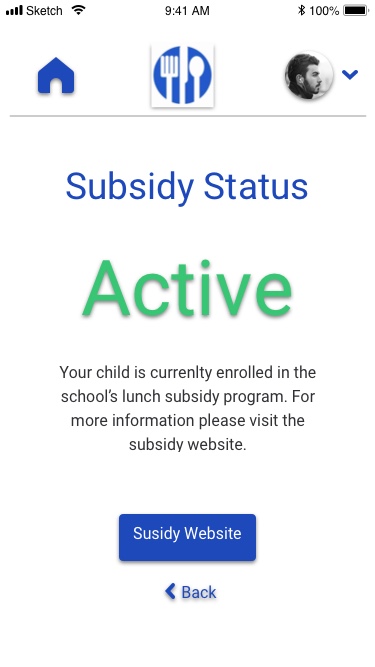
- View subsidy status.
- Add a lunch to a list of favorites.
- Close account.
Actions
User personas as well as application specifications were provided as a starting point for this assignment. From there I created user journeys for the provided personas as well as a sitemap for the application. Next I began to sketch out wireframes for Lunch Money Buddy on paper based of my user journeys and sitemap. After sketching I recreated my wireframes digitally using a wire-framing tool called Balsamiq. Then I moved my design to proto.io which is a prototyping tool. Here I made my wireframes interactive. Including navigation, gesture controls, and finalized all interactions and micro interactions. Finally, I added example content to prepare for usability testing.
Results
Below are some screenshots of the deliverables created as well as a link to the prototype.
User journeys
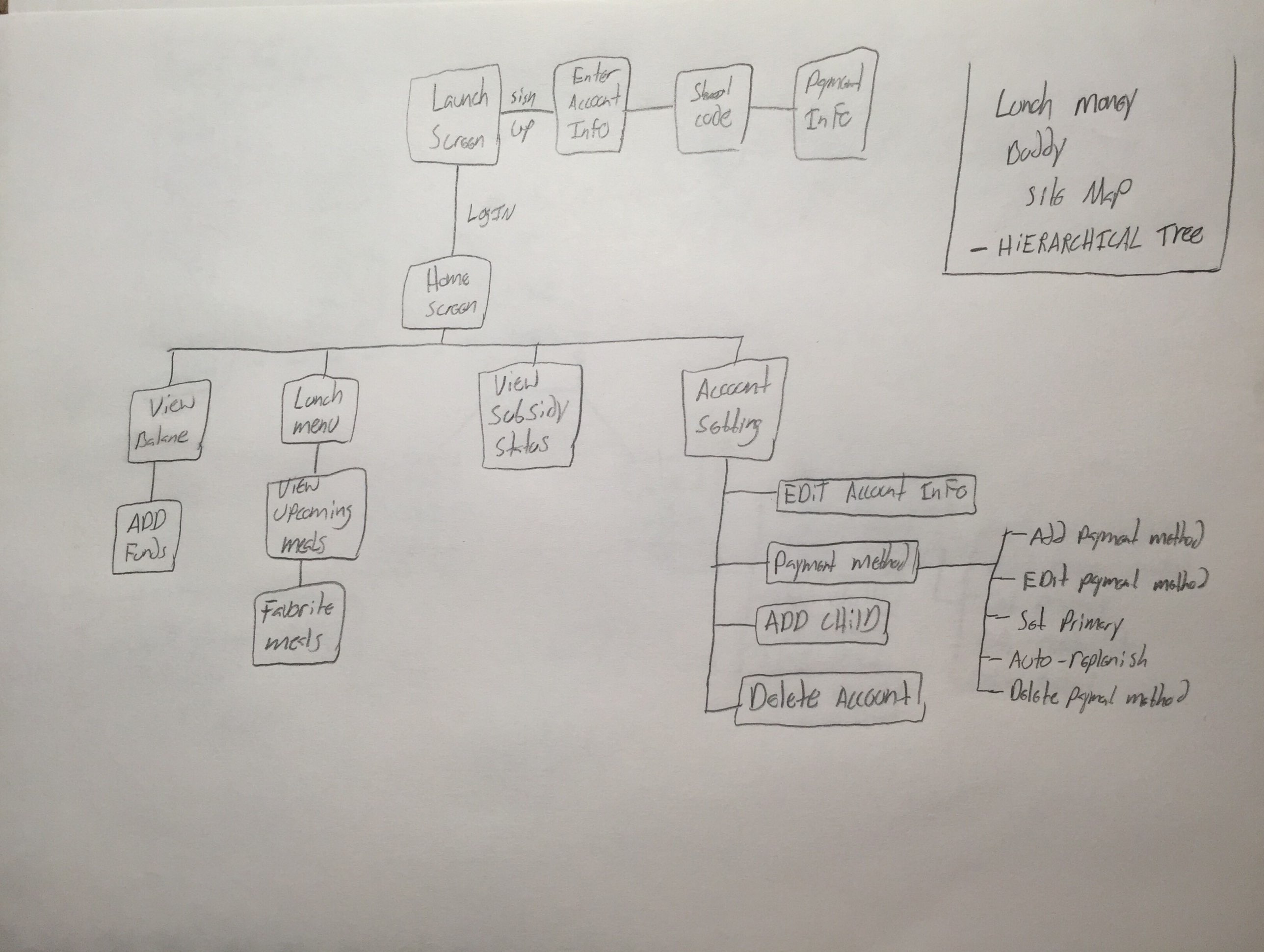
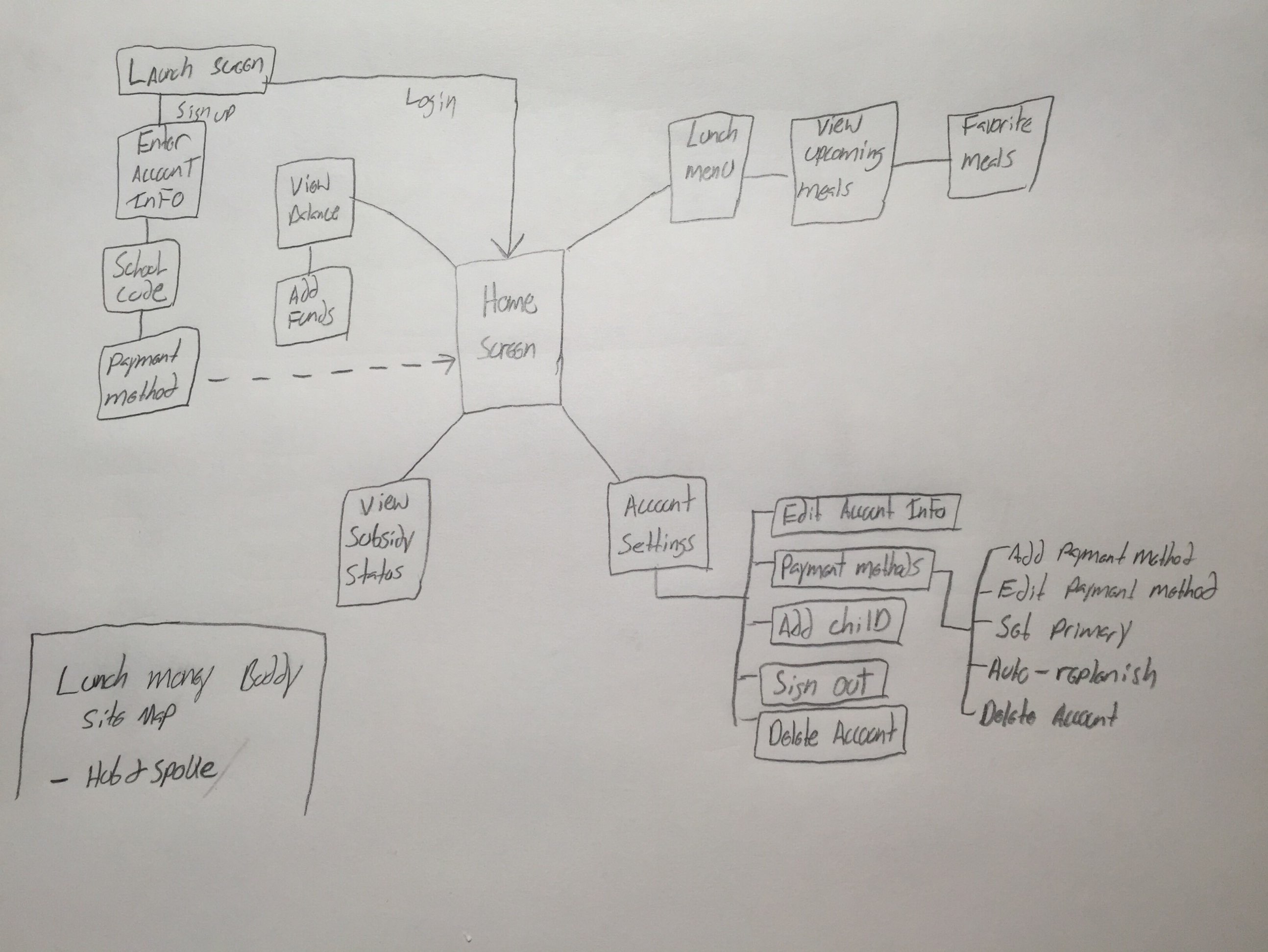
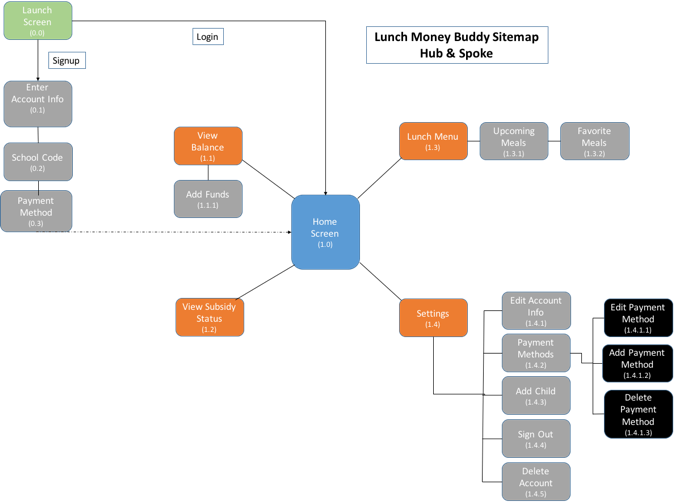
Sitemap



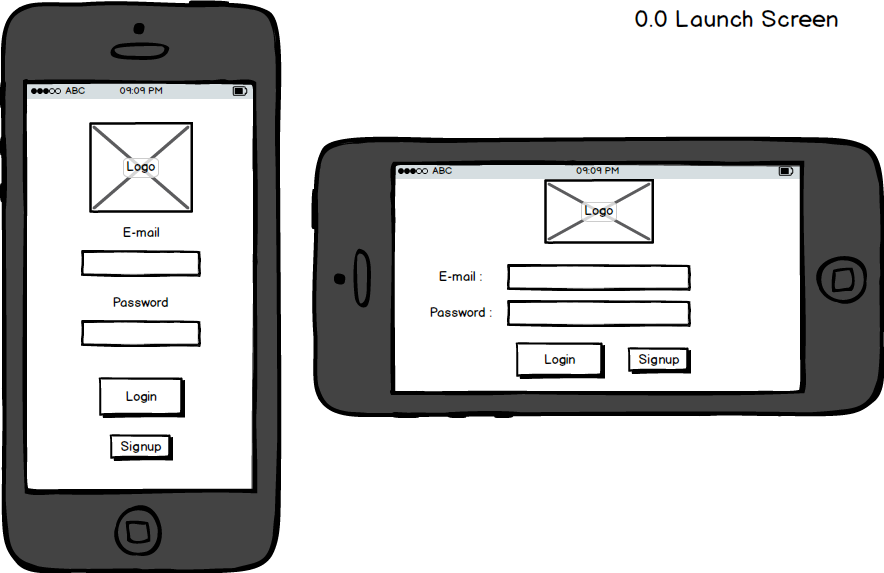
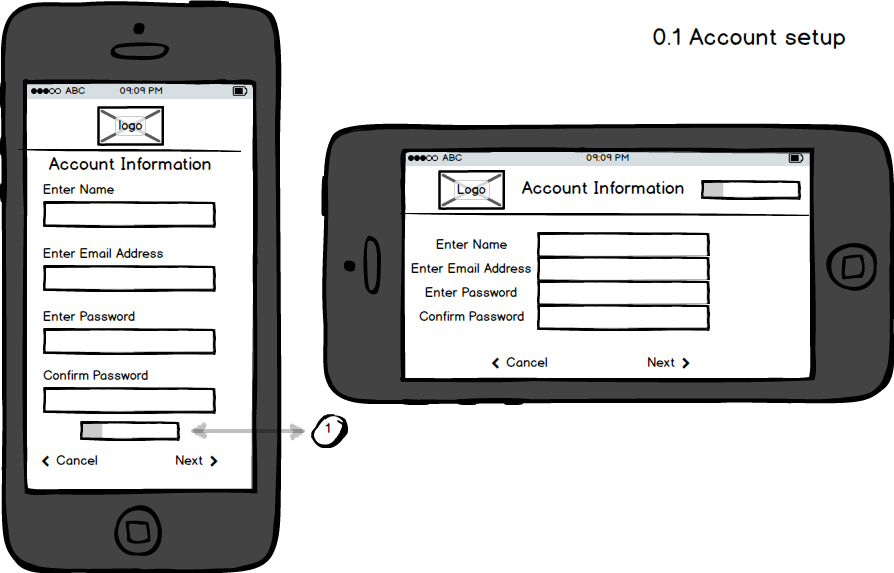
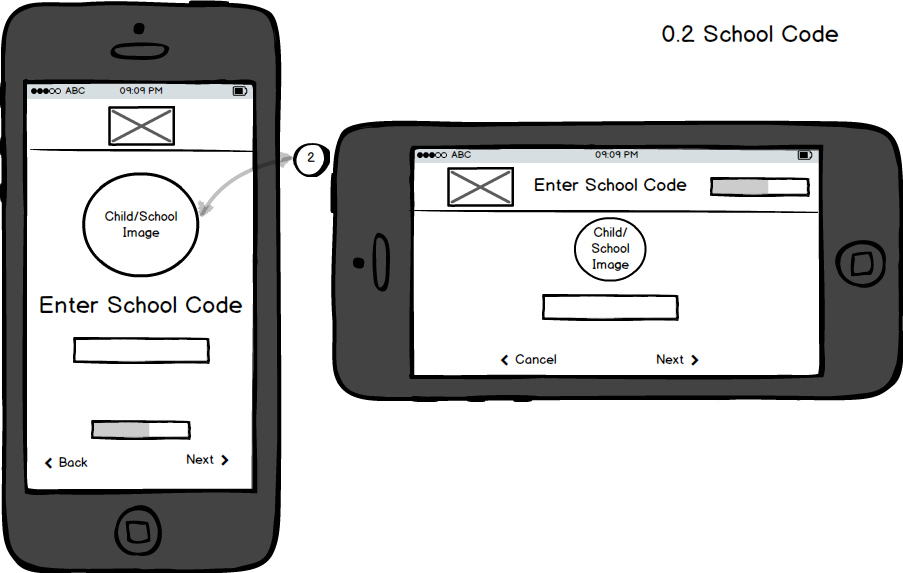
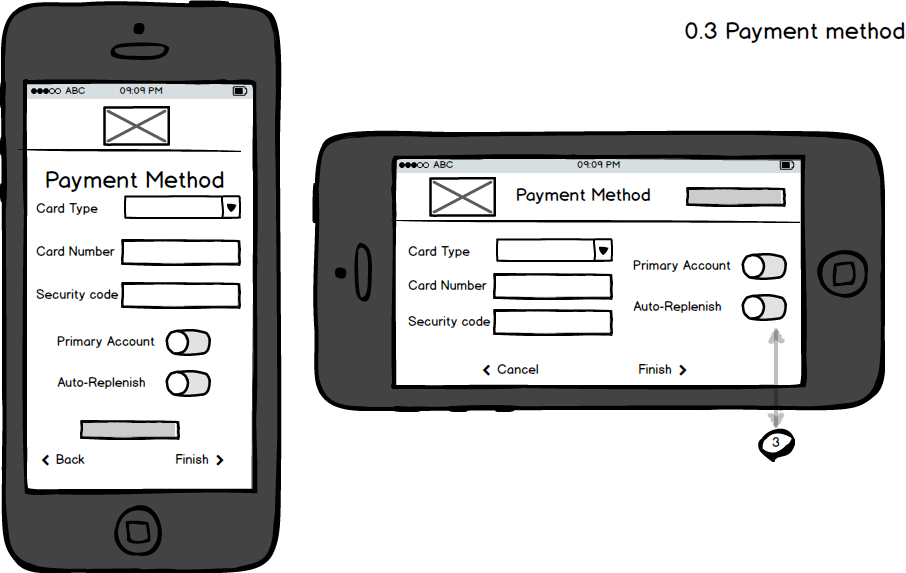
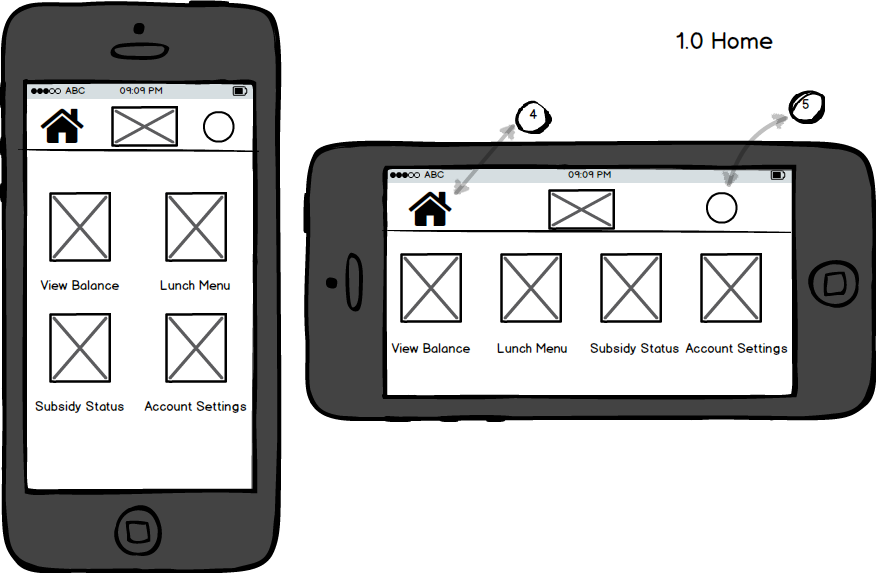
Wireframes








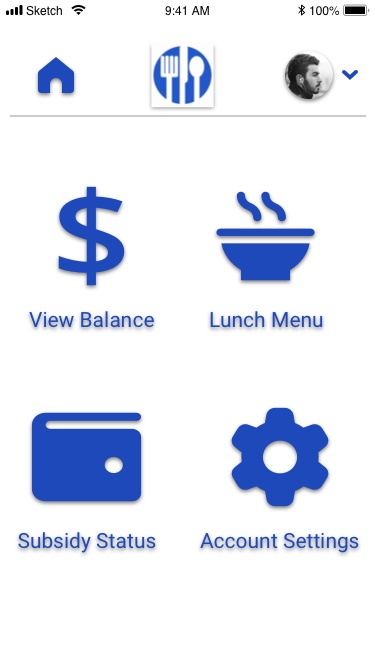
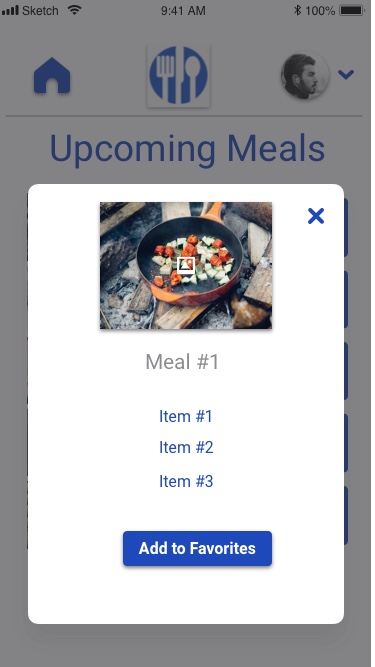
Visual Mockups






Lessons Learned
From this Project I learned the following:
- The common methodologies, expectations and deliverables of interaction Design.
- How to create appropriate user journeys utilizing user personas.
- How to create sitemaps through effective visual presentation.
- The different types of wireframes and their appropriate use in interaction design.
- Create wireframes based on project research, user personas, user journeys, and sitemaps.
- How to Identify standard navigational structures for mobile projects.
- How to construct a functioning prototype that will allow for basic user testing.
- The importance of constructive feedback, Critique, and peer interaction.